Five ways Aserto helps you get started with fine-grained access controls

Modern authorization is hard. More often than not developers don’t just build the mechanism for authorization, but also have to learn how to design and enforce fine-grained access controls for their applications. To make things worse, there aren’t any standards or popular frameworks for cloud-native access control, so every application ends up reinventing the wheel and authorizing differently. This is why we built Aserto.
Here are a few ways that Aserto helps you get started with building fine-grained authorization for your applications:
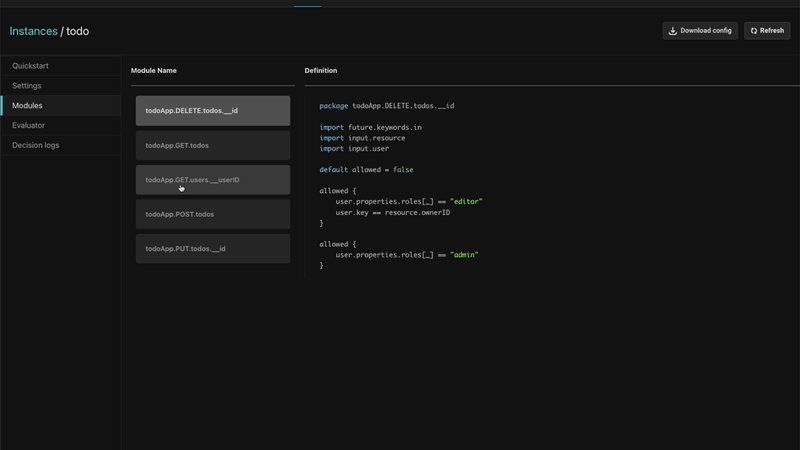
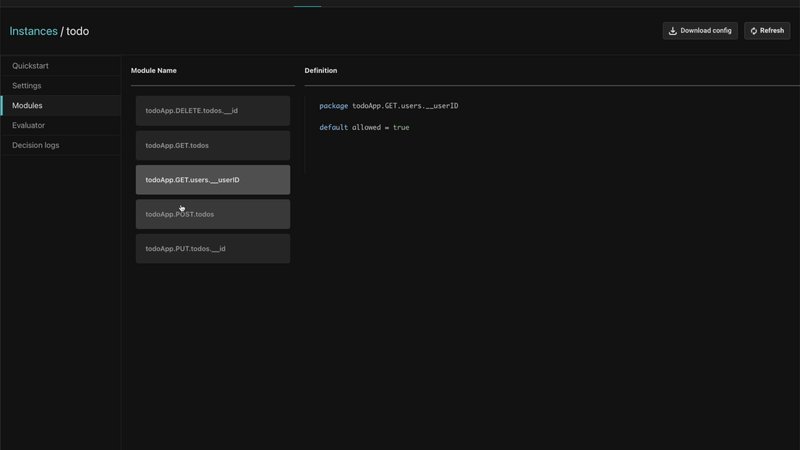
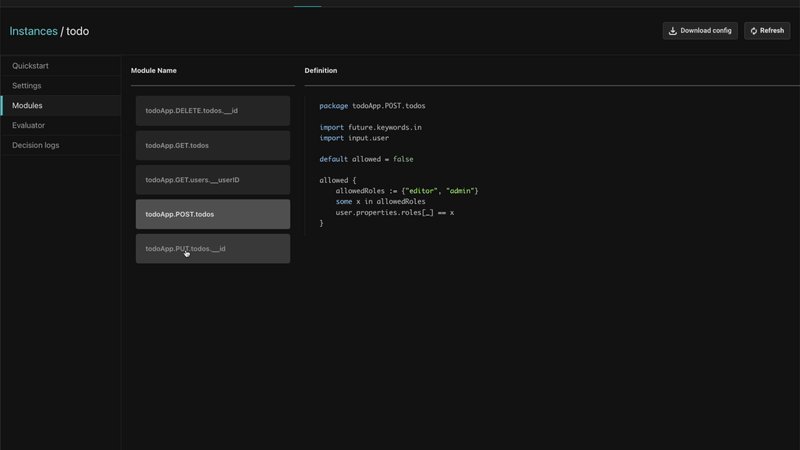
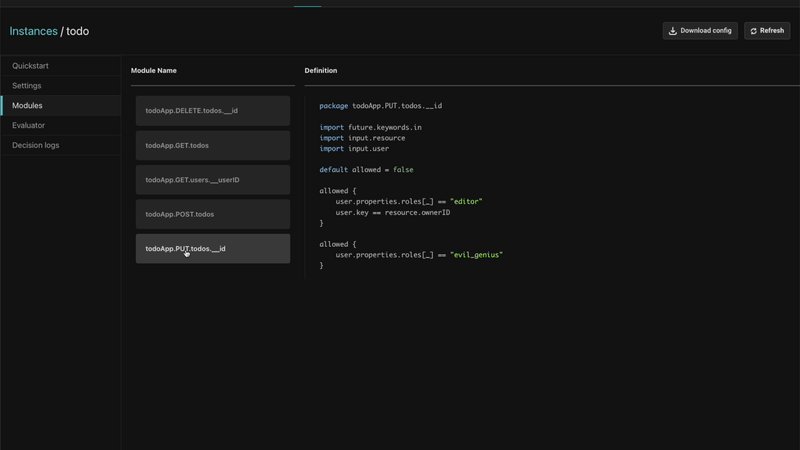
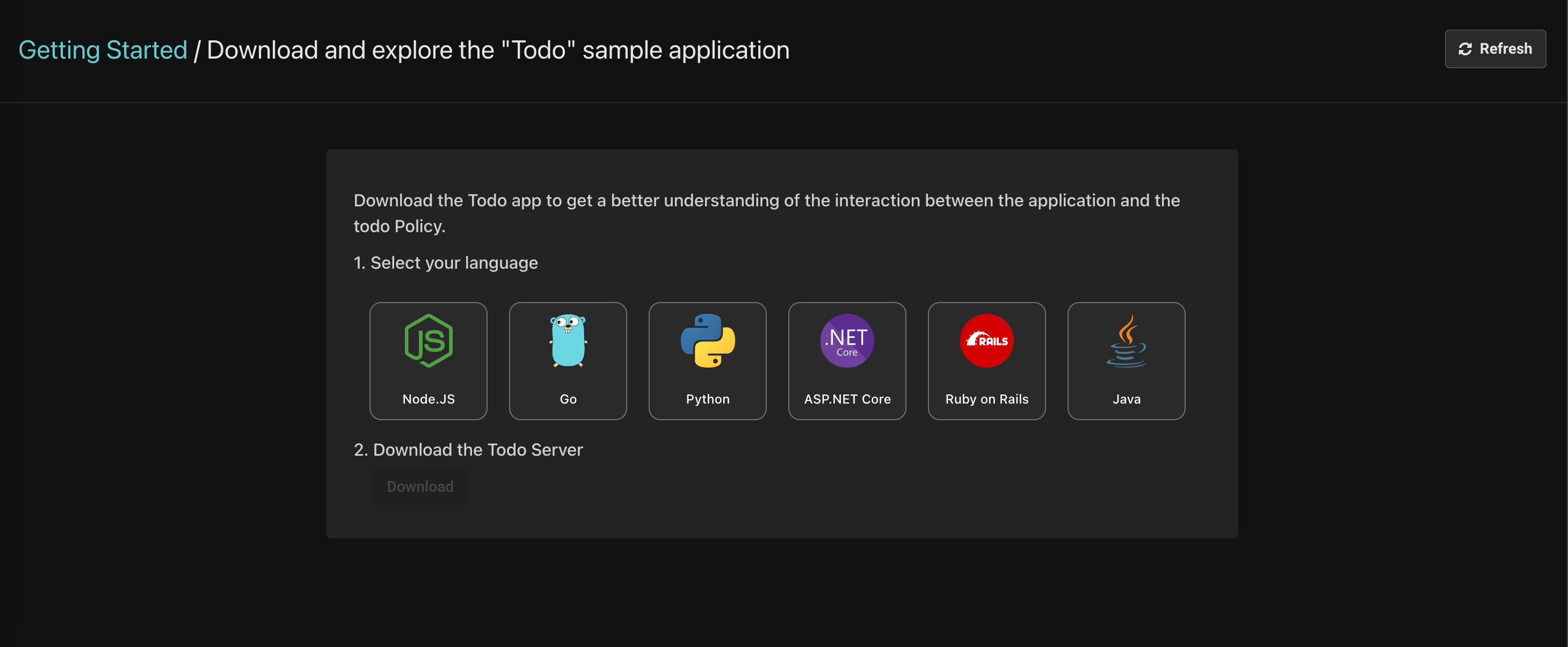
Automatically provisioning a sample policy

Aserto automatically provisions an authorization policy for a sample to-do application. The application has a set of routes and a policy for each one of these routes to allow users with different permissions to perform different actions within the application.
Sample apps are available in every language, including the frontend application and the backend. These apps also come with complete instructions on how to compile and run them, and what to do to experience various features in action.

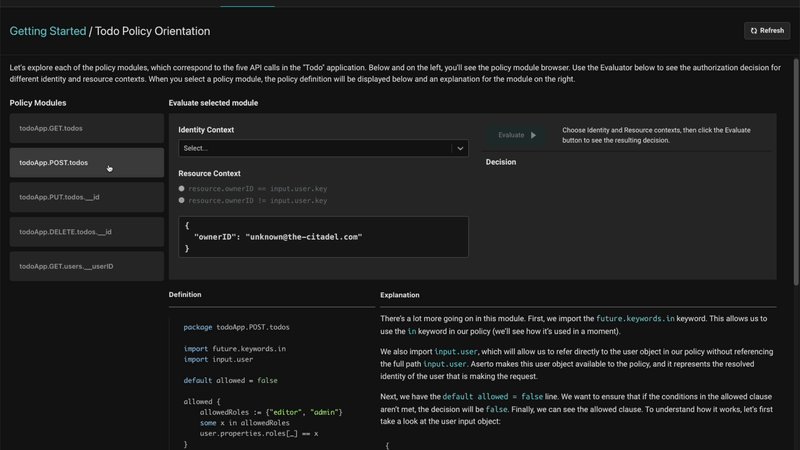
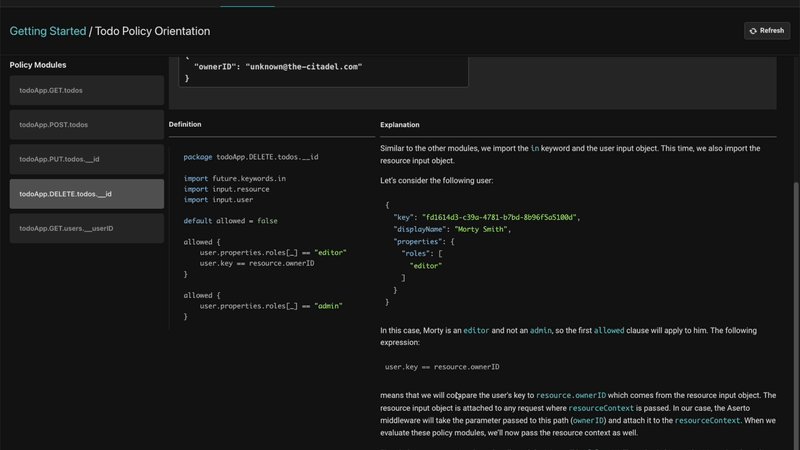
Evaluating a policy
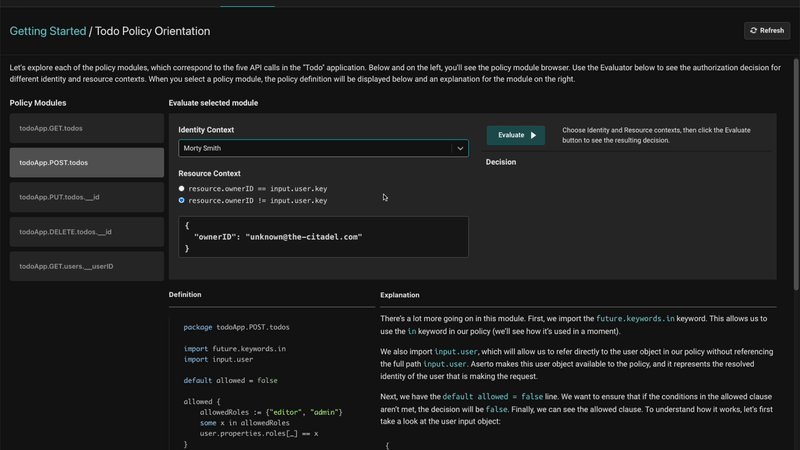
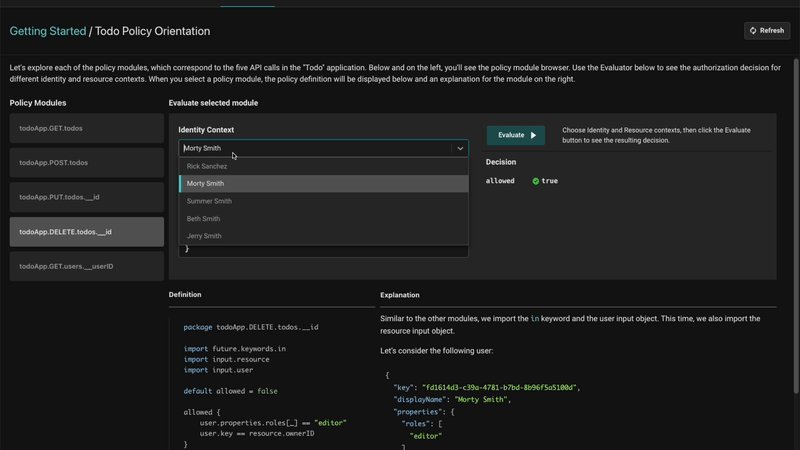
There is a policy evaluation environment in the Aserto console that helps explain how a policy works. You can select different users and see whether they can perform certain actions.
For example, we can check whether the user “Morty Smith” can create new to-dos and see that they can. The evaluator also displayed a complete explanation on how the policy works and why that was the outcome.

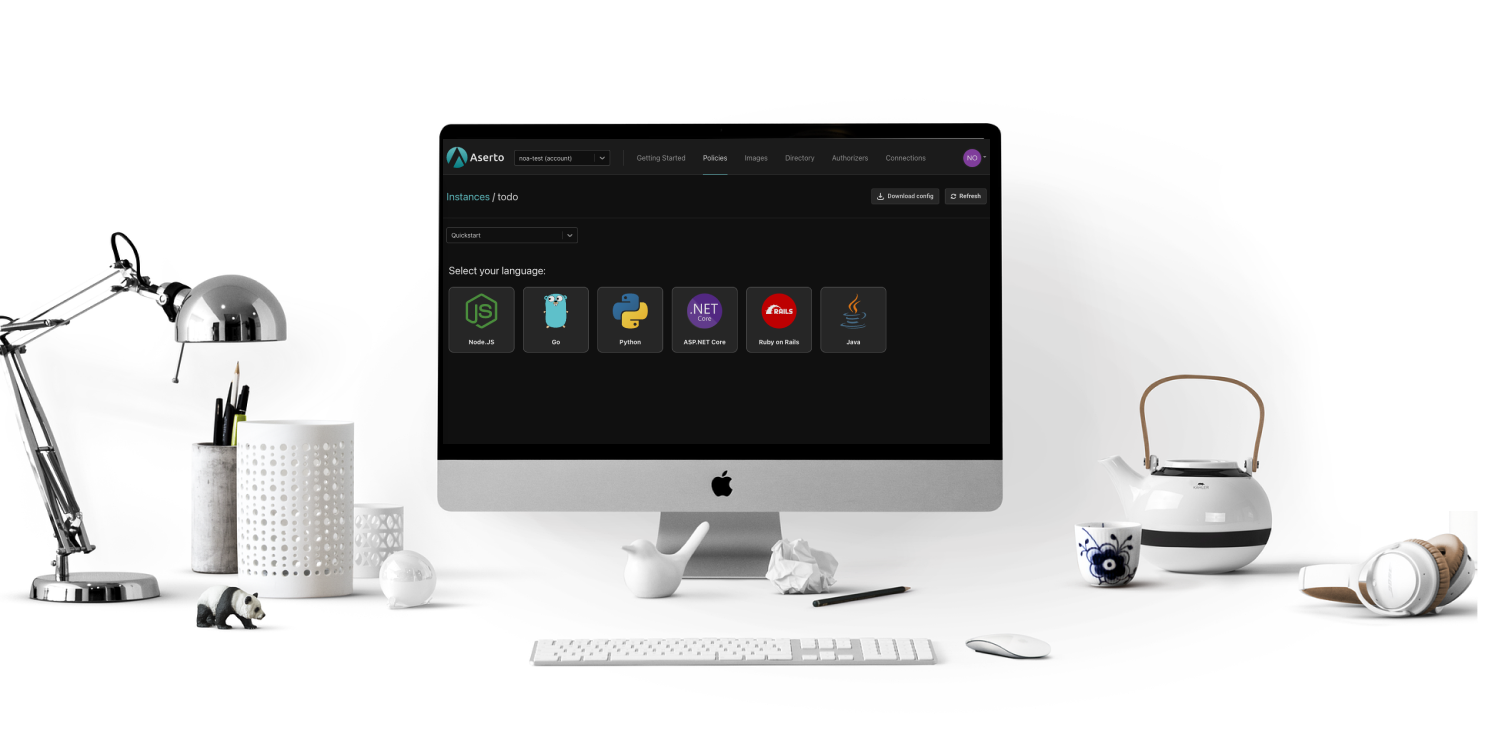
Quickstarts for every language
Every one of the five sample policies has a complete quickstart in your language of choice. These are essentially language specific and idiomatic ways of integrating Aserto into your application. For example, for a Node.js application, we can see how we set up the dependencies, the middleware, and how we add authorization to every route as middleware.

This is by far the quickest way to experience Aserto in an application written in the same language as yours. You can also download a complete sample application in the language of your choice if you rather experience Aserto that way.
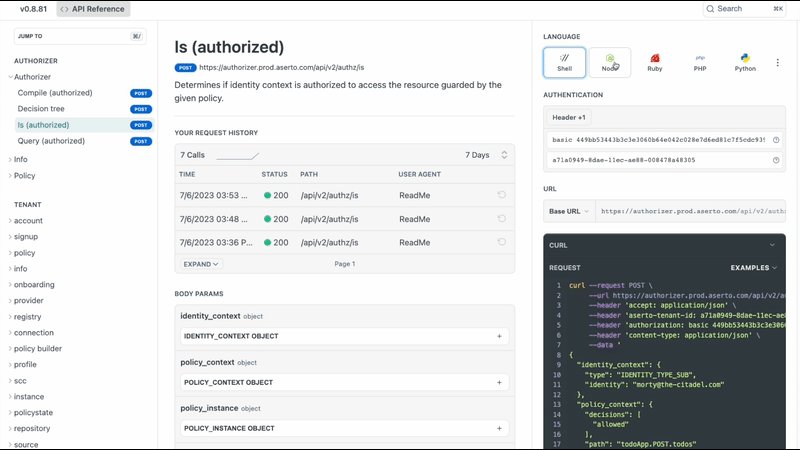
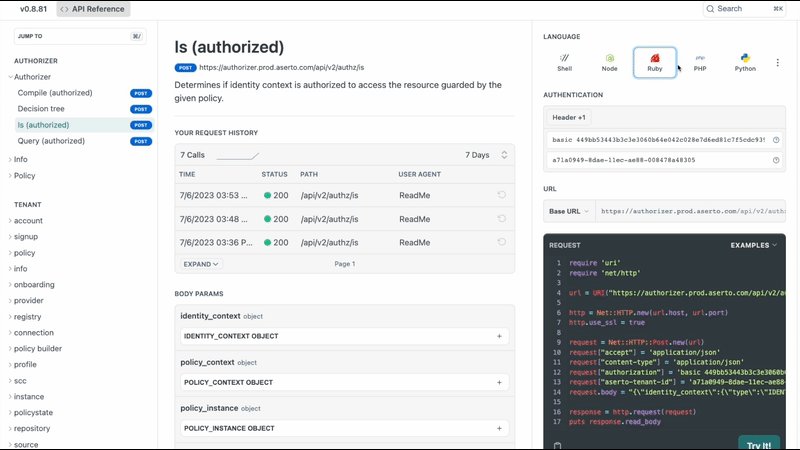
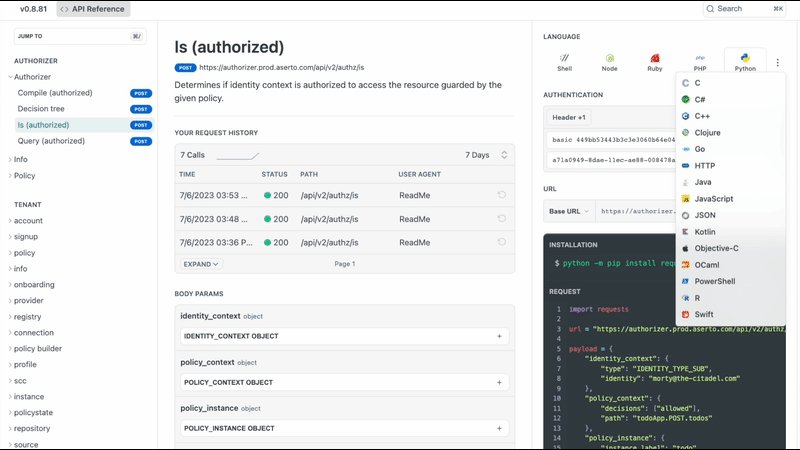
Executable API docs
We have complete executable API docs that are available, authenticated from within the Aserto console for both REST and GraphQL.
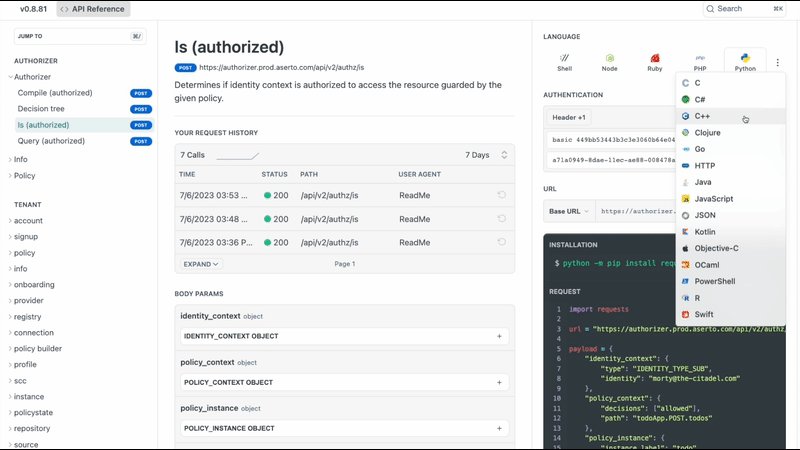
Below is a page of documentation for our REST API about the Is call, which allows you to determine whether a user is authorized to perform an action on a resource. In this example, we're calling it with morty@citadel.com as the user, and an allowed decision is getting calculated with a particular path. The result we receive will be either a 200 or a 403. You can even test the call in every language that supports REST from this page.

We also have a complete GraphQL execution environment in the console, along with a playground that allows you to interact with Aserto through our GraphQL APIs.
Complete set of SDKs

Finally, we have a complete set of SDKs for every language, including React, Node, JS, Go, Python, Ruby,and more. Each SDKs comes with documentation and instructions on how to wire Aserto into the application.
Conclusion
Modern authorization is complex. In an attempt to lift some of the strain off of you, the developer building the system, we have built a couple tools to help you get started, like quickstarts and sample applications for every language. We’ve also built tools into the product, like the policy evaluator and sample policies, to make it that much easier to get started building your fine-grained access control system.
This post covers five ways Aserto helps you get started building fine-grained access control systems for your applications. We hope you find these tools useful and, as always, we’d love to hear your thoughts! Drop us a line here or join our community Slack.
&color=rgb(100%2C100%2C100)&link=https%3A%2F%2Fgithub.com%2Faserto-dev%2Ftopaz)